La importancia del UX en los E-commerce.
En la era digital actual, donde el comercio electrónico domina gran parte del mercado global, la experiencia del usuario (UX) se convirtió en un factor de éxito decisivo para las tiendas en línea. Los consumidores ya no buscan solamente calidad y precios competitivos; también exigen una experiencia de compra fluida, intuitiva y agradable.
En este contexto, el diseño UX juega un papel crucial.
En este artículo vamos a explorar por qué es tan importante el diseño UX en los e-commerce y cómo puede impactar significativamente en su rendimiento y crecimiento.
| Desde aumentar las conversiones hasta mejorar la retención de clientes, un buen diseño UX es clave para que tu e-commerce destaque en un mercado tan competitivo. |
¿Qué es el diseño UX?
El diseño UX se refiere a la creación de productos que proporcionan experiencias significativas y relevantes a los usuarios. Esto incluye el diseño de toda la experiencia de adquisición e integración del producto, abarcando aspectos de marca, diseño, usabilidad y función.
Elementos claves:
- Usabilidad: ¿qué tan fácil es para los usuarios alcanzar sus objetivos en tu sitio web?
- Accesibilidad: ¿qué tan accesible es tu e-commerce para personas con diferentes capacidades?
- Diseño de interacción: ¿cómo interactúan los usuarios con tu sitio web?
- Arquitectura de la información: ¿cómo está estructurada y organizada la información en tu e-commerce?
¿Cuál es el papel del diseño UX en los E-commerce?
Más allá de la estética, se trata de crear una experiencia de usuario intuitiva y agradable que guíe al cliente desde su llegada al sitio hasta la finalización de la compra.
Ahora veamos dos aspectos claves:
- Primeras impresiones.
La primera impresión es fundamental. Un buen diseño UX asegura que los usuarios tengan una experiencia agradable desde el primer momento, aumentando las posibilidades de que permanezcan en tu sitio y realicen una compra.
- Navegación intuitiva.
Un diseño UX efectivo facilita la navegación intuitiva. Los usuarios deben poder encontrar lo que buscan sin esfuerzo, lo que se traduce en una experiencia positiva y una mayor probabilidad de conversión.
Beneficios del diseño UX en los E-commerce.
- Aumento de conversiones.
Al simplificar el proceso de compra y eliminar obstáculos, los usuarios se sienten más inclinados a completar sus transacciones.
- Mejora de la retención de clientes (CRR).
Una experiencia de usuario positiva fomenta la fidelidad, lo que significa que los clientes estarán más dispuestos a regresar a tu sitio para futuras compras.
- Reducción de tasa de rebote (Rb)
Si los usuarios encuentran tu sitio web confuso o difícil de navegar, es probable que lo abandonen rápidamente. Un buen diseño UX retiene a los usuarios y los guía a través del proceso de compra.
¿De qué manera influye el diseño UX en las decisiones de compra?
Al proporcionar una experiencia de navegación sencilla y agradable, los usuarios se sienten más confiados y dispuestos a realizar una compra.
- Confianza del usuario:
Un diseño UX bien ejecutado genera confianza. Cuando los usuarios se sienten cómodos y seguros en tu sitio, están más dispuestos a realizar una compra.
- Proceso de compra simplificado:
Simplificar el proceso de compra es crucial. Cada paso debe estar claro y ser fácil de seguir, desde la búsqueda de productos hasta el pago final. Un diseño UX bien pensado minimiza las fricciones y facilita el camino hacia la compra.
Algunos ejemplos de buenas prácticas.
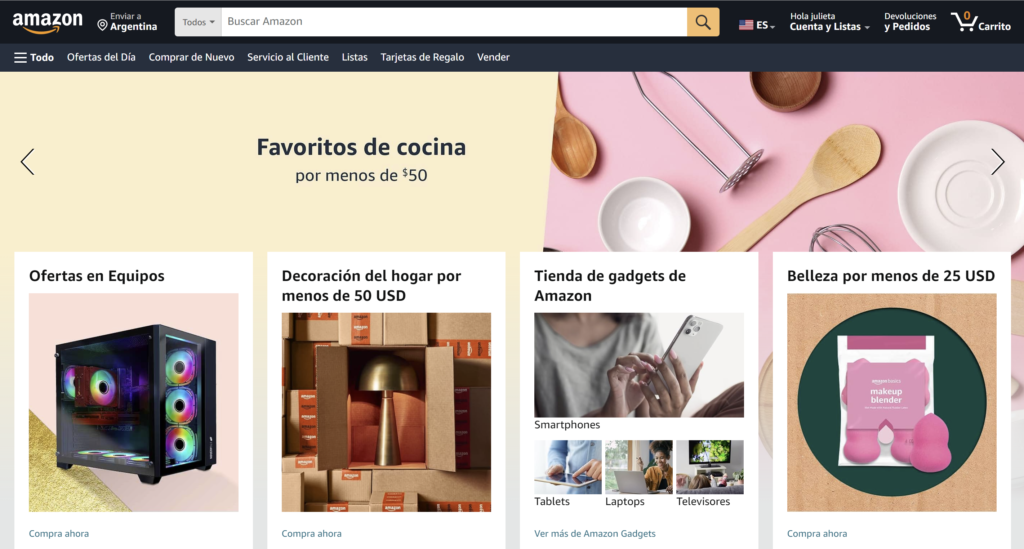
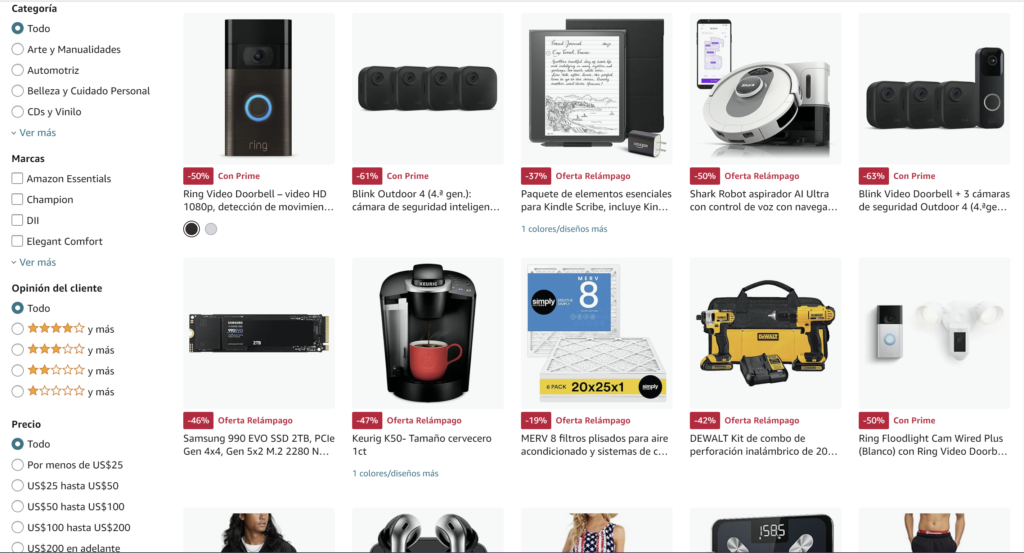
- Amazon
Amazon es un ejemplo clásico de buen diseño UX. Su sitio está diseñado para facilitar la búsqueda de productos, con recomendaciones personalizadas y un proceso de compra optimizado que minimiza el esfuerzo del usuario.


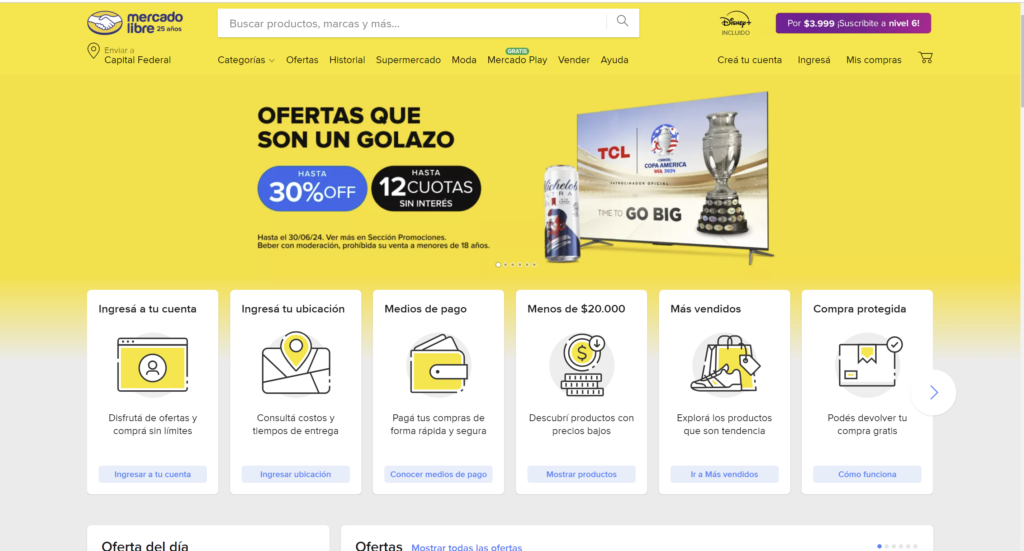
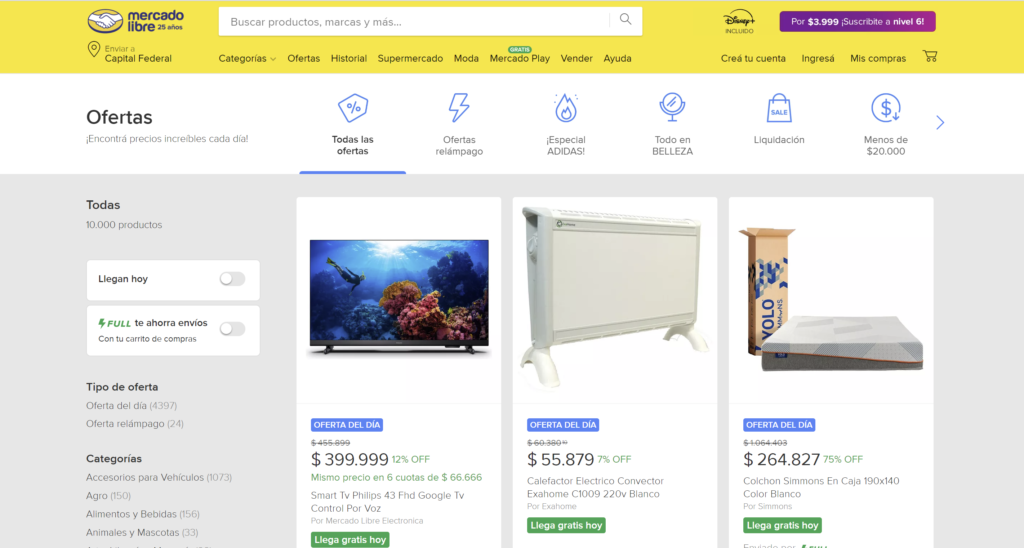
- Mercado Libre
Mercado Libre supo adaptarse a las necesidades del usuario latinoamericano, ofreciendo una experiencia de compra fluida y accesible, con opciones de pago y envío que se adaptan a diferentes mercados.


El diseño UX es un componente esencial para el éxito de cualquier e-commerce. Una experiencia de usuario bien diseñada no solo mejora la satisfacción del cliente, sino que también aumenta las tasas de conversión, la retención de clientes y reduce la tasa de rebote. Invertir en él no es solo una cuestión de estética, sino una estrategia fundamental para el crecimiento y la sostenibilidad de tu negocio en línea.
¿Qué te pareció? Para más información, ¡contactanos!